The Page layout should be optimized for WordPressso that Google can quickly capture the page. Search engines only have a certain amount of time available for each individual website. Within this time frame, as many pages as possible must be made available to the crawler. The faster the website builds up, the more pages are indexed and the more up-to-date the indexed pages are. It is therefore fundamentally important to optimize the WordPress loading time. In this article, I will explain in detail exactly how this can be achieved.
Optimize WordPress load time - Page layout: Test
First, of course, you need a good test tool. There are two that come to mind here:
-Pingdom...
-WebPageTest...
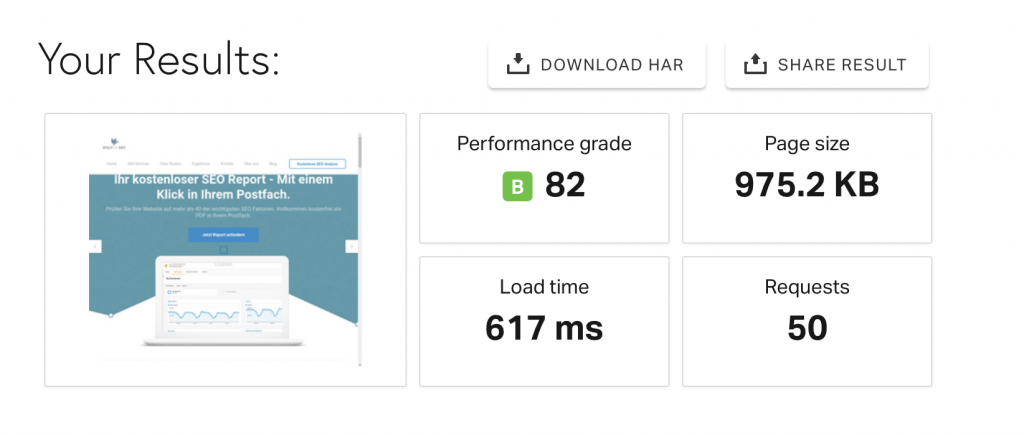
Pingdom is a quick solution with a very good overview. We get a waterfall overview and a good summary. However, I miss the analysis of the plugins and the speed on the second call of the page. Here is a screenshot of the summary:
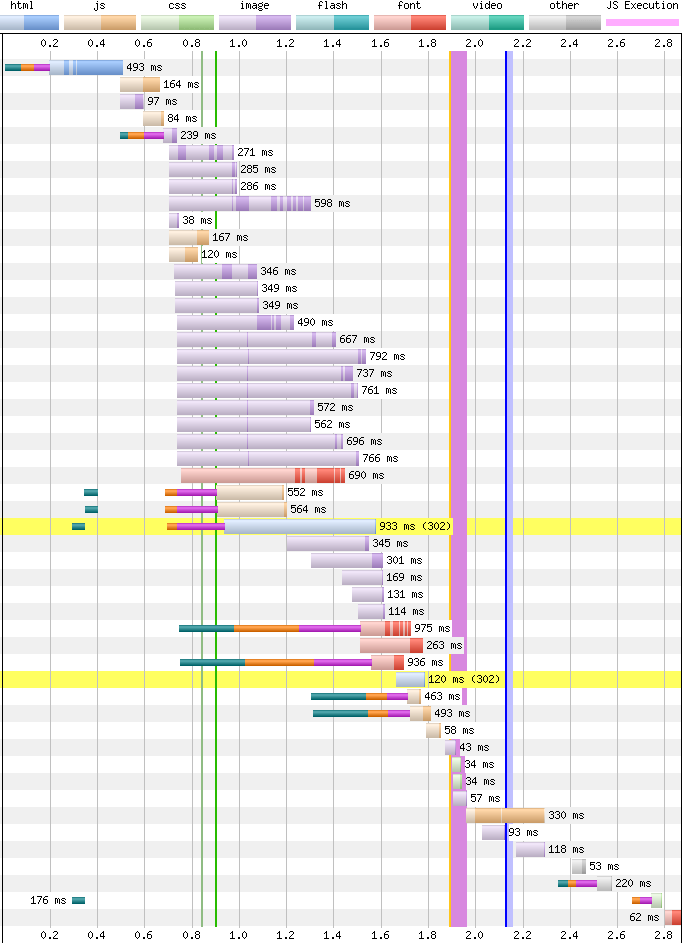
At WebPageTest we get a comprehensive overview and almost endless suggestions for optimization with waterfall, optimization checklist, screenshot, Content Breakdown, domain view and much more. You can customize your website using various starting points and Browser and get beautiful and informative overviews:
In my case, it turns out that the images take up the most loading time. So I concentrate first and foremost on the Image compression and even get an overview of exactly how much capacity I can save by optimizing each image. This allows you to go through each individual point and optimize the WordPress loading time successively and prioritized. Here you can see the most important graphics. However, all graphics are actually listed.
Optimize WordPress load time - Page layout: Priorities
There are now different priorities for optimization. I would arrange them in this order:
- External elements
- Graphics
- Plugins
- Scripts
- CSS
- Total number of objects
TheExternal objectsoffer the greatest uncertainty, as they are not under your control. So we should reduce them as much as possible.
Graphicsactually offer the easiest optimization approach, since you can optimize here without sacrificing content.
With thePluginsit becomes more difficult, as we do not want to do without certain functionalities. Here you can test alternative plugins for speed or consider whether you want to use the respective plugin. Plugin really needs. Plugins have a significant effect on the number of server accesses and sometimes slow down the website extremely.
The lessScriptsthe better. These also slow down the page. If necessary, consider whether the scripts already have to run on the start page.
CSSThe design of the page can also be kept very lean. With WordPress, you can simply try out different themes if you don't want to tweak the CSS file directly.
The Total number of objects called is important for the server load. The more requests you have, the fewer users can access the website with high performance and may have to wait. This is also important for optimizing the WordPress loading time. Providers often have a limit of hits per second. Every file, script or plugin that is called up causes accesses.
Ultimately, this test shows that my WordPress website can be extremely optimized in terms of SEO and page loading speed by optimizing the 4 largest graphics.
Speed up WordPress with just one tool? - WP Super Cache
Want to speed up your WordPress website? WP Super Cache is one of the most popular plugins for this. The Plugin converts WordPress sites into static files, caches them and saves loading time. Compared to other plugins, you don't need any previous knowledge to use the cache...Plugin to start. The following explains what the Plugin actually does and the basic settings.
Making WordPress faster - WP Super Cache: What's the benefit?
WP Super Cache actually works like a Browser-Cache, i.e. a cache for files, which aims to ensure that every user has to reload as few files as possible when surfing a website. This makes surfing faster and improves performance. The user therefore surfs more comfortably.
On the other hand, website operators and internet providers are also happy because less bandwidth is used. One direct effect is that more users can access the website simultaneously and quickly because the server has fewer file accesses.
Each element of the website causes one or more server accesses when the page is called up. If a cache is interposed, these accesses are reduced.
WordPress faster - WP Super Cache: Installation and initial settings
The installation instructions for WP Super Cache contain terms such as Apache Mode Mime and Mod Rewrite Modules. These terms should not scare off beginners. You don't have to understand them to use the Plugin to start. Only the permalink settings should be changed under Settings/Permalinks have undertaken.
You can then get started. Via Plugins/Install the Plugin WP Super Cache installed and activated. You will then find the start page of the plugin with all the setting options under Settings/WP Super Cache.
Now you just have to "Caching on" and "Update Status" to start WP Super Cache. The first test then shows us whether the Plugin also works. If after the test everything looks like in the above graphic... congratulations... otherwise you should send a short mail to your internet provider that he should activate the above mentioned things (Apache Mode Mime and Mod Rewrite Modules) on the server, because these are standards that every provider normally includes in the standard website package. Now you can make all further settings with peace of mind.
Pagespeed tips: Speed up WordPress further with conventional means
1. JPG, GIF and PNG files can be created with any graphics program. or also compress plugins before using them in WordPress. In the meantime PNG files have established themselves on the Internet.
2. do not include too many graphics per page or article.
3. you should not have too many plugins running at the same time.
4. you should not overload the start page in WordPress, because WordPress offers enough options to create a deeper structure. E.g. via Categories and links on pages and subpages.
5. select a good and fast provider that covers the access area of the users well and quickly. This provider should not have any restrictions on database access.