One thing has been of utmost importance to search engines for some time now: Pagespeed (in the sense of loading speed)! Ergo, it should also be high on your agenda if you want to Traffic and therefore turnover is important (and to whom is it not, please?). That's why this post is about the WP Plugin WP Rocket!
So: speed is crucial! But what exactly do I mean by that? Here are a few examples in figures: A delay of one second reduces page views by 11%.
Customer satisfaction drops by 16%, resulting in an average reduction in the conversion rate by 7% leads.
Let's assume you have a monthly turnover of €100k per month. In one year, this one second delay will result in a lost turnover of no less than €2,500,000 dollars. This should make the importance of the best possible loading speeds clear. Time is money here in the truest sense of the word!
Entgegen der landläufigen Meinung gibt es keinen Grund, teure Webentwickler oder Agenturen zu beauftragen, die dir dabei helfen, deine Website zu beschleunigen. Das liegt ganz einfach daran, weil es eine wesentlich einfachere, schnellere und viel erschwinglichere Option gibt. Man macht es einfach selbst. Ganz without prior programming or other knowledge. And the whole also lasts just once 5 minutes.
„Wie funktioniert das?“ fragst du dich jetzt womöglich. Mit dem WordPress Plugin WP Rocket! In this little presentation I will show you how exactly this works and how you can use the WordPress Plugin install. I will also go through all the settings of this user-friendly package.
So let's get started!
What is WP Rocket?
WP Rocket is a premium WordPress Pluginthat helps you speed up your website. All the tools you need to increase the loading time of your website are combined in one package. Instead of downloading and configuring many different plugins, this way you can optimize your WordPress website with just one Plugin optimize quickly.
This website is also optimized in this way. I have the WP Rocket Plugin installed on the blog you are reading right now! You are welcome to click wildly through the blog. The loading times are pretty fast, aren't they?
One thing up front: WP Rocket also offers a 14-day 100% risk-free money-back guarantee. So if you don't get the results you want, you can simply contact WP Rocket and get your money back.
Why is loading speed - and therefore WP Rocket - so important?
It is extremely important to know that the speed of your website has a dramatic impact on your Traffic, Ranking and therefore the company's results. But let me explain this using a real-life example.
I have already pointed out above that a delay in loading speed of only one second reduced conversions by 7%. So if I could make my website load 1 second faster, I would earn 28,464 euros more according to Google.
1. google has confirmed that the website speed is a Ranking-factor is
Bereits im Jahr 2010 kündigte Google an, dass die Ladegeschwindigkeit von Websites ein neuer Faktor in seinen Suchmaschinenranking-Algorithmen sein würde. Seitdem werden langsame Ladezeiten von Google mit schlechteren Rankings in den SERPs abgestraft. Die Entscheidung begründet sich damit, dass solche Websites den Usern einen geringeren Wert bieten.
This leads to:
- sinking Traffic
- Less Conversions
- lower Sales
2. people do not like slow loading websites
Did you know that 47% of users expect a website to be up and running within Two seconds or less is fully loaded? Longer and about 40% of users leave the website immediately. These statistics probably won't shock you.
Users hate slow loading websites. But this is something you can use to your advantage. Users spend 70% more time on fast loading websites (and also have 60% more page views).
You can probably imagine the result of a faster loading speed for your website: more leads and sales.
The 5 minutes setup of WP Rocket
Let's start by setting up the plugin. Go to WP Rocket and purchase the Plugin.
In this post I use the annual package.

At My account and licenses you should see this:

- Log in to your WordPress website
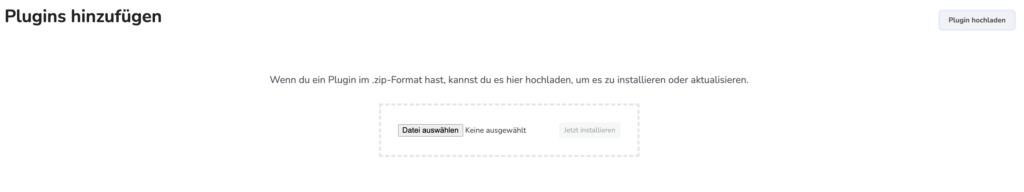
- Go to the plugins
- Click on Add new and load the Plugin high
You can do that by installing the WP Rocket zip file.

After uploading, you need to use the Plugin Activate. Once it is activated, go to the settings window.
And that's it!
If you want to know how you can optimize these features, please read on.
Advanced caching functions
First we will start with the Caching start
Although "Caching" sound a bit complicated at first, but the underlying concept is quite simple. simply. Let me explain this with a small example. If I were to ask you what 2 x 5 is, you would immediately know that the answer is 10.
You didn't have to calculate the whole thing because you've done this multiplication so often that you instinctively remembered the answer. This is exactly how Caching. Every time a Browser When a user requests a website, the server has to run through many complicated and time-consuming calculations.
But at the page-Caching the server can save the HTML file. When someone visits your website for the first time, they normally go through the process described above. However, on the next visit not all requests are processed again.
Page Caching not only makes your website faster. It also fundamentally improves the performance of a page!
WP Rocket has a few different Caching-Functions.
Here you can find the Enable-Caching Function:

However, there are also a few more advanced Caching-functions, which I would also like to discuss.
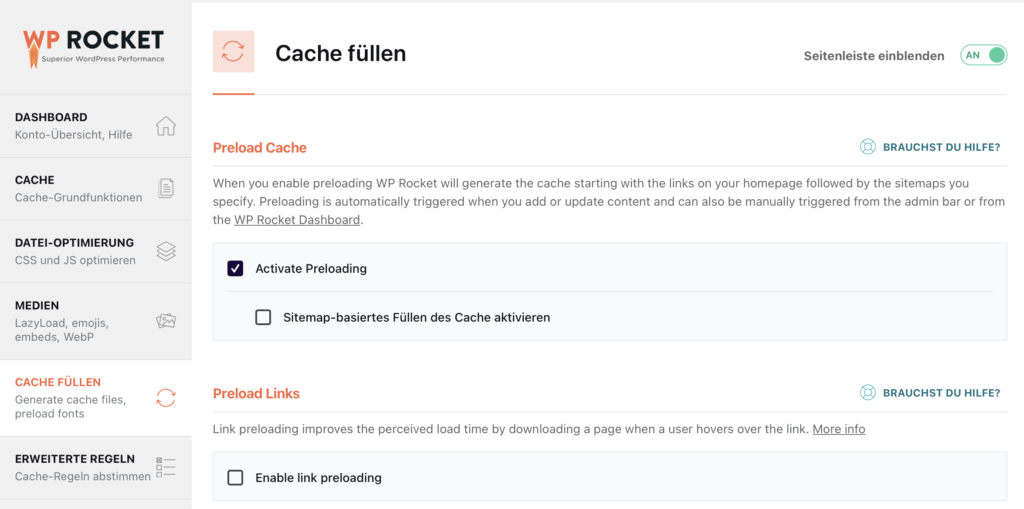
Preloading
Preloading ensures that a user immediately gets the faster version of your website in the cache. WP Rocket does this automatically.
But how? When you activate WP Rocket for the first time, it generates the Plugin immediately a cached version of your content.

At Preloading activatethere are a few more options. For example, you could also activate sitemap-based cache preloadingSelect options. This means that WP Rocket automatically recognizes sitemaps generated by popular plugins and pre-installs them for you.
The Plugin does all the hard work for us. Alternatively, you can also create your own Sitemap by entering it in the text field Sitemaps for preloading enter.
GZip compression
GZIP is a free open-source algorithm that compresses and decompresses files. It can therefore be used to the size of the HTML, CSS and JavaScript of a website.
The benefit is clear: save disk space. Because this in turn speeds up the loading time of your website! With the help of GTMetrix you can see whether your website has this function. Scroll down and see what values your site achieves.
What I personally love about WP Rocket is that it automates these things for us. You don't actually have to do much. It doesn't appear in the Plugin-settings, but works silently in the background.
Browser caching
The Browser-Caching speeds up your website for returning users only. WP Rocket solves this by storing the necessary files on your server. For example: This function marks certain pages and parts of pages, such as those that need to be updated at different intervals.
Your logo on the website does not have to be changed daily. By caching the logo, the Browser of the user to download this image regularly (about once a month).
It thus reduces the amount of data that the Browser of the user must download each time.
This saves users:
- Time
- Web server bandwidth
To enable this feature with WP Rocket, you just need to install and activate it. The Plugin sets expiry times for certain files and changes your htaccess-files.
Database optimization
Here's a little analogy. Think of your WordPress database as a filing cabinet for your website.

It saves all content, including:
- Contributions
- Pages
- Comments
- Revisions
- Settings for themes
- Settings for plugins
- Spam comments
So if you've been using WordPress for a while, there's a good chance that your database contains content that you don't necessarily need. Remove unnecessary data and content Space occupied and Queries take longer. Therefore, the database should be cleaned from time to time.
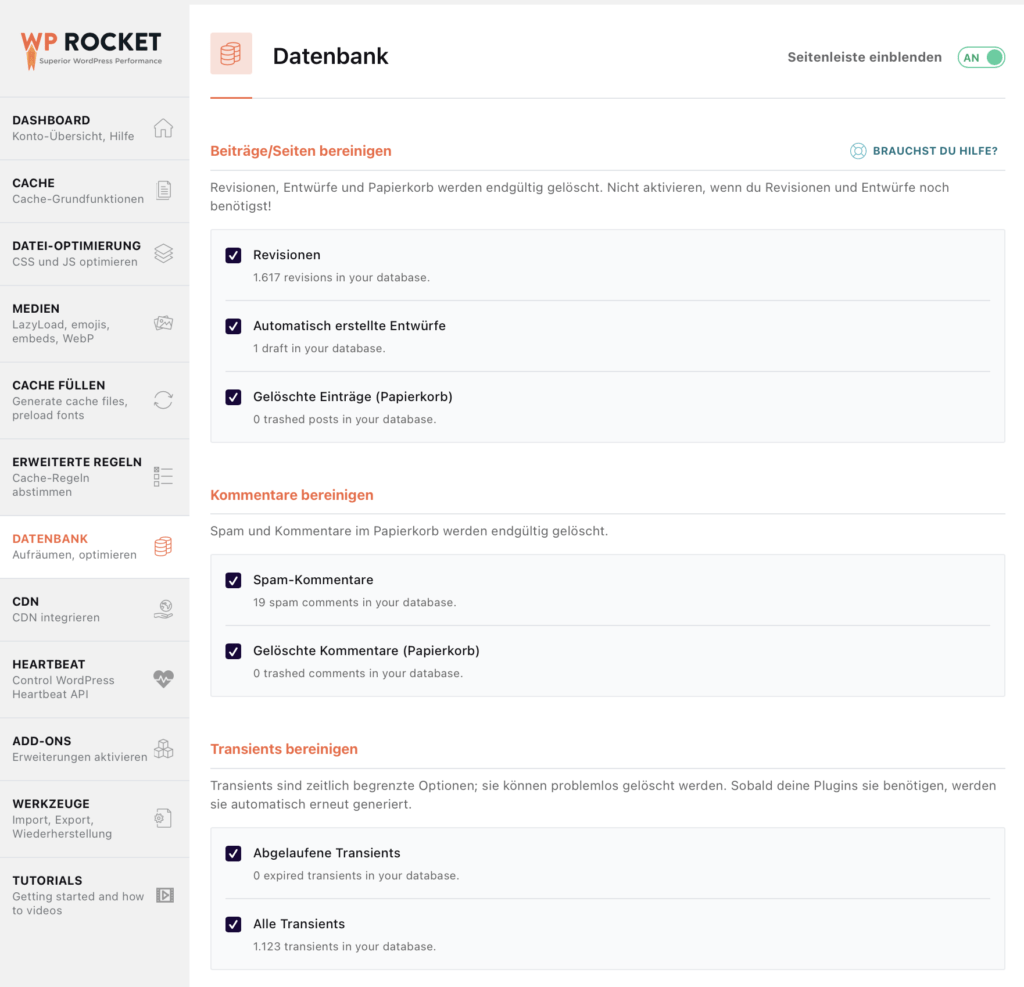
This not only provides more storage space, but also allows your website to load faster. With WP Rocket, all you have to do is click Database click to get to the following setting.
Five sections can be seen under this setting.
These include:
- Post Cleanup
- Comments Cleanup
- Transient Cleanup
- Database Cleanup
- Automatic Cleanup
To optimize your database, simply select the options you want to clean up. Then all you have to do is click on save and optimize click.
Google font optimization with WP Rocket
Google fonts are popular. They have already been viewed over 29 trillion times on the Internet. They are easy to implementbut also have a not inconsiderable Influence on the loading speeds of a website!
If your website uses Google fonts, your Browserto download all relevant font files into the browser's cache before it loads the page. WP Rocket can ensure that your selected Google fonts do not have a significant impact on loading times.
How it works? The WordPressPlugin combined Google font files by default when you activate WP Rocket for the first time.
This enables fewer HTTP requests and leads to faster loading of the website.
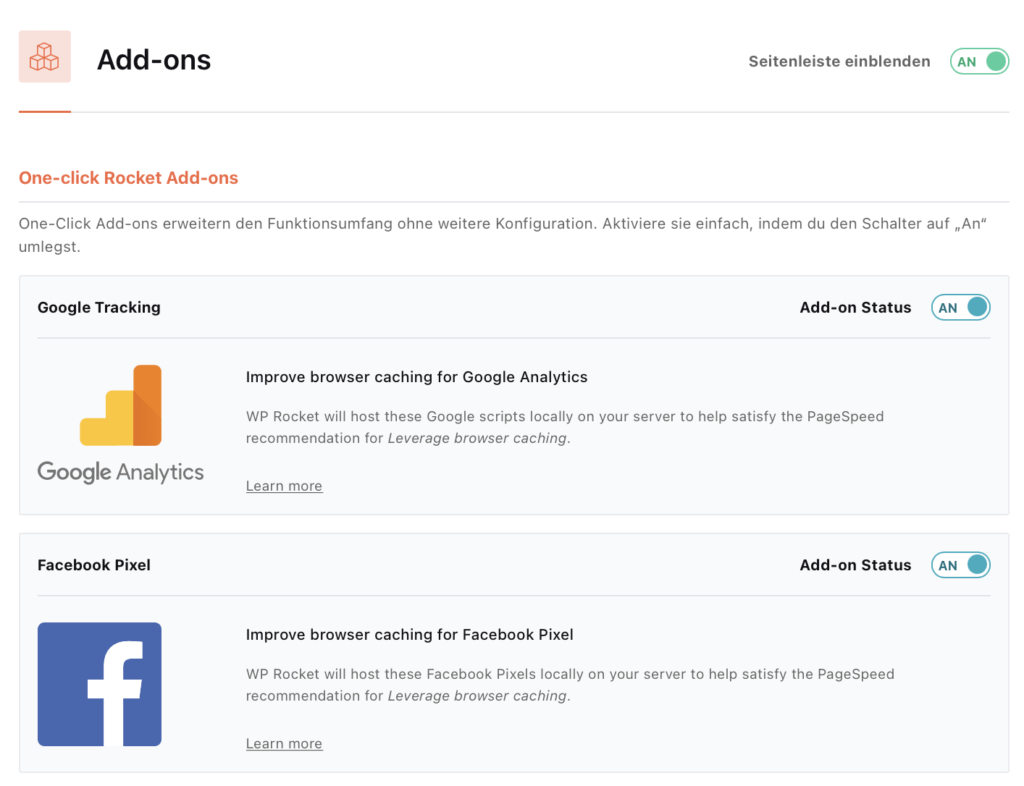
Facebook Pixel Optimization
Installing Facebook pixels on a website has many advantages, but using them leads to a warning in many performance testing tools.
WP Rocket solves this by saving the necessary files back to your server.
To start you have to click on Add-Ons click.

Then turn on the Facebook Pixel add-on On um.
Lazy Loading
As Lazy Loading is the delayed loading of images on a website until the user scrolls down far enough to actually see them. Must see.
I'm also using this feature right now on this blog - you may not even have noticed that the images load as you scroll. Let me give you another example.
You have five images on your website that take up a total of 5 MB. If your website has to download 5 MB at once, this will affect the overall loading time and performance of the page. ...And will your website slow down.
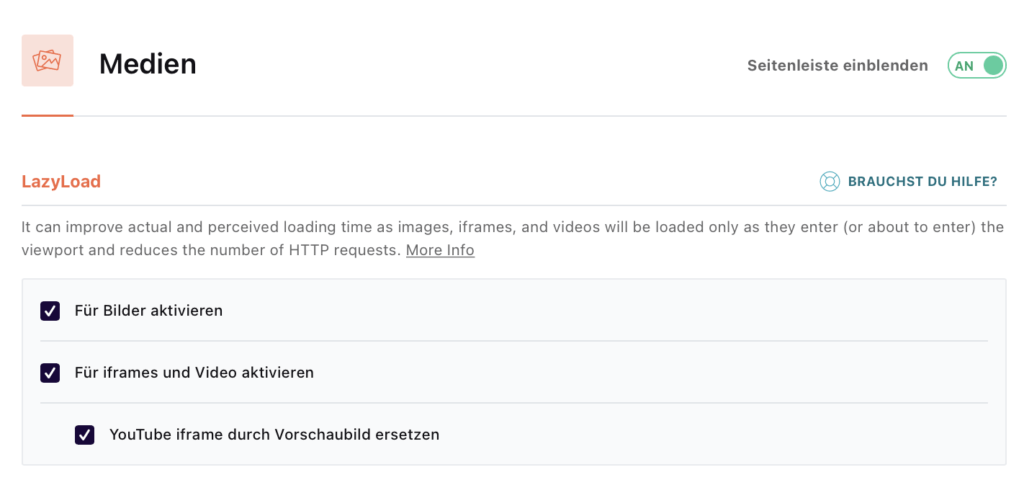
Instead, it is better to apply lazy loading. How to enable it on a website? Click on the tab Media.
There you should Lazy Load at the top. Activate the checkbox for enable images. You can also enable iframes and videos if needed.

You can also disable emojis and WordPress embeddings.
Minimization
Minimization helps you to reduce the size of the following factors:
- JavaScript
- CSS
- HTML files
This is made possible by removing unnecessary features from the original Source code.
The Source code can have spaces and comments to help the developer, but these are irrelevant and unnecessary for the user.
If you remove these things, the Source code directly more compact, which in turn results in faster loading times in the Browser means!
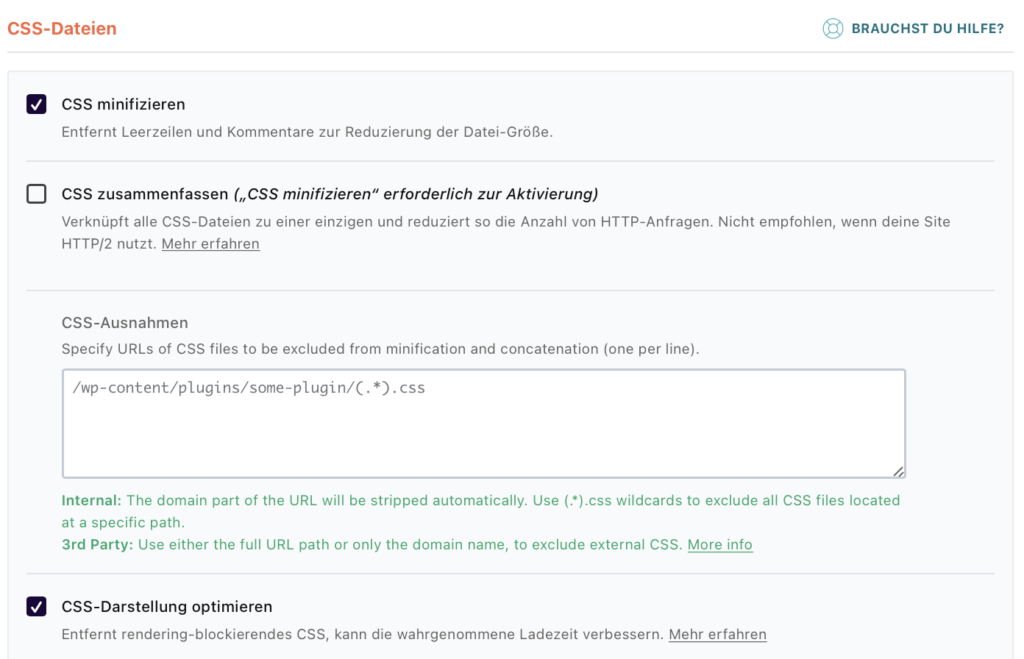
You can activate this by clicking on File Optimization click.

Here you can see three different subheadings:
- Basic setting
- CSS files
- Javascript-files
You can check all the basic settings here.
Activating the Minify CSS files can lead to errors on your website. If this is the case for you, simply deactivate this setting. You will also see a similar message when it comes toJavaScript-files.
You can play around with the options to see which ones work best for your website.
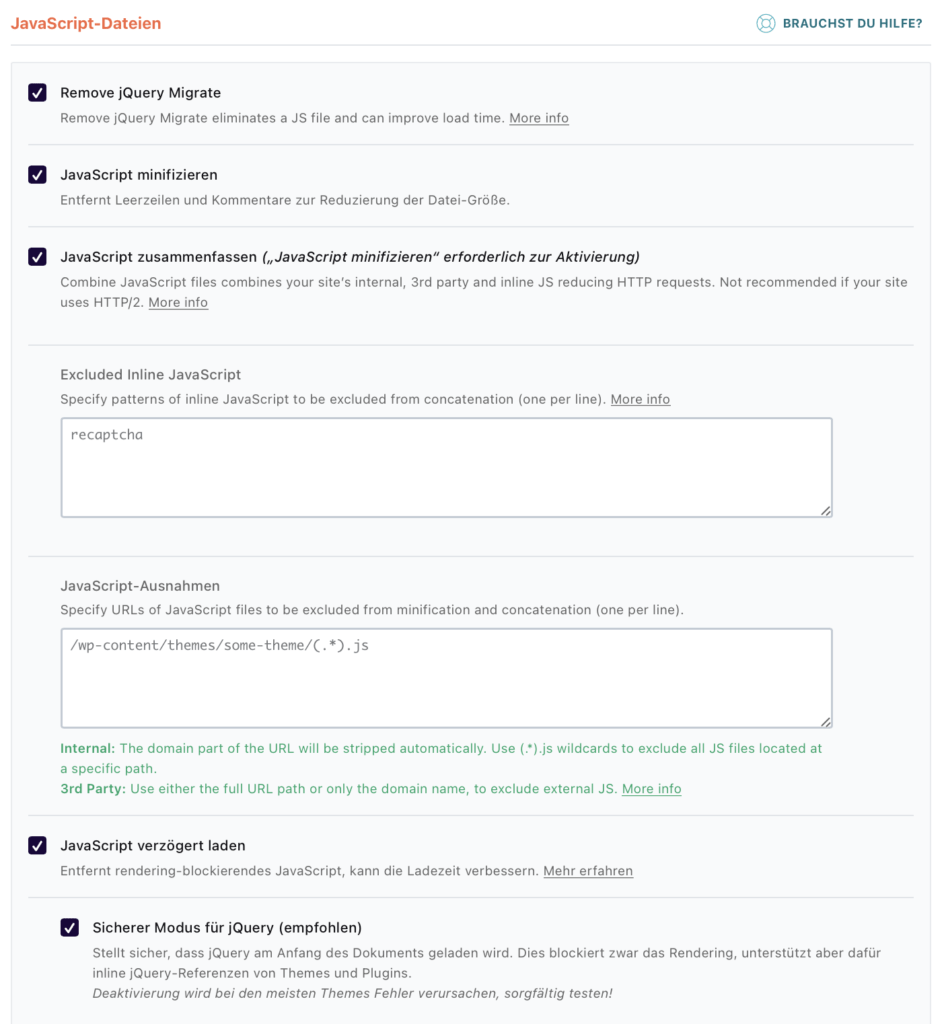
Delay JS loading
JS Loading stands forJavaScriptLoading.Browsernormally loadJavaScript-files before they display your website. This means that users can only see your website once all theJavaScript- and CSS filesFully loadedare.
However, if you want to load aJavaScript-file, the HTML document can be delayed before theJavaScript-file can be loaded.
What advantages does this bring?
- Your website will load much faster
- Users can see you immediately
To activate defer JS Loading, click onFile optimization.

Choose JavascriptDelayed loadingfrom.
I also recommend using theSafe Mode for jQueryas deactivating this option can lead to functional failures. In any case, you should test these options beforehand to see which is best for your website!
Summary
WP Rocket is the easiest way to load faster WordPress websites. It's not just user-friendly. It is recognized by WordPress experts as themost efficientCaching-Pluginviewed.
Instead of six to ten moreCaching-plugins, all you need is WP Rocket. It's ideal for users of all levels. And it also has a fantastic support team.
So if you want to get started, just clickhereto start optimizing the loading speed of your website!


