Eine Sache ist für Suchmaschinen bereits seit einiger Zeit von größter Bedeutung: Pagespeed (im Sinne von Ladegeschwindigkeit)! Ergo sollte es auch für dich ganz weit oben auf der Agenda stehen, wenn dir Traffic und damit Umsatz wichtig ist (und wem ist es das bitte nicht?). Darum geht es in diesem Beitrag um das WP Plugin WP Rocket!
Also: Schnelligkeit ist entscheidend! Aber was genau meine ich jetzt damit? Dazu ein paar Beispiele in Zahlen: Eine Verzögerung von einer Sekunde reduziert die Seitenaufrufe um 11%.
Die Kundenzufriedenheit sinkt um 16%, was zu einer durchschnittlichen Senkung der Konversionsrate um 7% führt.
Angenommen du hast einen monatlichen Umsatz von 100k€ pro Monat. In einem Jahr führt diese Verzögerung von einer Sekunde zu einem entgangenen Umsatz von sage und schreibe 2,500,000 € Dollar. Dadurch sollte die Bedeutung von bestmöglichen Ladegeschwindigkeiten klar werden. Zeit ist hier im wahrsten Sinne des Wortes Geld!
Entgegen der landläufigen Meinung gibt es keinen Grund, teure Webentwickler oder Agenturen zu beauftragen, die dir dabei helfen, deine Website zu beschleunigen. Das liegt ganz einfach daran, weil es eine wesentlich einfachere, schnellere und viel erschwinglichere Option gibt. Man macht es einfach selbst. Ganz ohne vorherige Programmier- oder andere Kenntnisse. Und das ganze dauert auch gerade einmal 5 Minuten.
„Wie funktioniert das?“ fragst du dich jetzt womöglich. Mit dem WordPress Plugin WP Rocket! In dieser kleinen Vorstellung zeige ich dir, wie genau das funktioniert und wie du das WordPress Plugin installierst. Ich werde auch alle Einstellungen dieses benutzerfreundlichen Pakets durchgehen.
Also lass uns anfangen!
Was ist WP Rocket?
WP Rocket ist ein Premium WordPress Plugin, das dir dabei hilft, deine Website zu beschleunigen. Alle Tools, die du benötigst, um die Ladezeit der Website zu erhöhen, sind hier in einem Paket zusammengefasst. Anstatt viele verschiedene Plugins herunterzuladen und zu konfigurieren, kannst du auf diese Weise kannst du deine WordPress Website mit nur einem Plugin schnell optimieren.
So ist auch diese Website hier optimiert. Ich habe das WP Rocket Plugin auf dem Blog installiert, den du gerade liest! Du bist herzlich dazu eingeladen dich einmal wild durch den Blog zu klicken. Die Ladezeiten sind ziemlich schnell, nicht wahr?
Eine Sache vorweg: WP Rocket bietet auch eine 14-tägige 100% risikofreie Geld-zurück-Garantie. Wenn du also nicht die gewünschten Ergebnisse erzielen solltest, kannst du einfach WP Rocket kontaktieren und du bekommst dein Geld zurück.
Warum ist Ladegeschwindigkeit – und damit WP Rocket – so wichtig?
Es ist extrem wichtig zu wissen, dass die Geschwindigkeit deiner Website einen dramatischen Einfluss auf deinen Traffic, Ranking und damit Unternehmensergebnis haben kann. Aber lass mich das anhand eines Beispiels aus dem wahren Leben erläutern.
Ich habe bereits oben darauf hingewiesen, dass eine Verzögerung der Ladegeschwindigkeit von nur einer Sekunde die Conversions um 7% reduziert. Wenn ich also meine Website 1 Sekunde schneller laden lassen könnte, würde ich laut Google 28,464 Euro mehr verdienen.
1. Google hat bestätigt, dass die Website-Geschwindigkeit ein Ranking-Faktor ist
Bereits im Jahr 2010 kündigte Google an, dass die Ladegeschwindigkeit von Websites ein neuer Faktor in seinen Suchmaschinenranking-Algorithmen sein würde. Seitdem werden langsame Ladezeiten von Google mit schlechteren Rankings in den SERPs abgestraft. Die Entscheidung begründet sich damit, dass solche Websites den Usern einen geringeren Wert bieten.
Dies führt zu:
- sinkendem Traffic
- Weniger Conversions
- geringerem Umsatz
2. Menschen mögen keine langsam ladende Websites
Wusstest du das 47% der User erwarten, dass eine Website binnen zwei Sekunden oder weniger vollständig geladen ist? Länger und etwa 40% der Nutzer verlassen die Website sofort wieder. Diese Statistiken wird dich vermutlich nicht schockieren.
User hassen langsam ladende Websites. Aber das ist etwas, was du zu deinem Vorteil nutzen kannst. User verbringen 70% mehr Zeit auf schnell ladenden Websites (und haben dabei auch noch 60% mehr Seitenaufrufe).
Das Resultat einer höheren Ladegeschwindigkeit deiner Website kannst du dir vermutlich denken: mehr Leads und Sales.
Das 5 Minuten Setup von WP Rocket
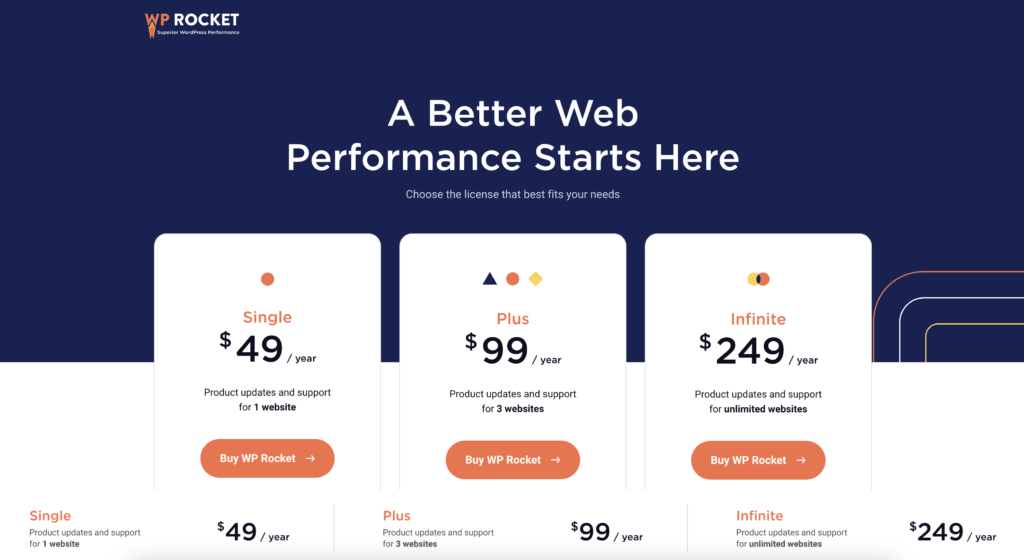
Beginnen wir mit der Einrichtung des Plugins. Gehe zu WP Rocket und kaufe das Plugin.
In diesem Beitrag nutze ich das jährliche Paket.

Unter Mein Konto und Lizenzen sollten Sie das sehen:

- Melde dich auf deiner WordPress Website an
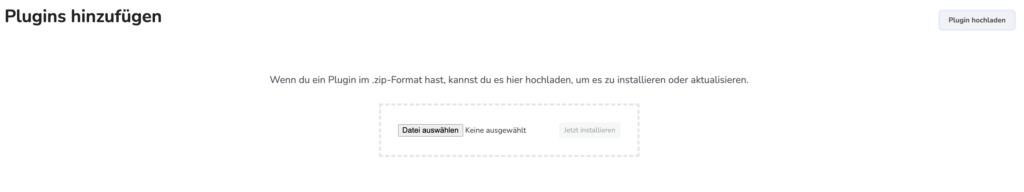
- Gehe zu den Plugins
- Klick auf Neu hinzufügen und lade das Plugin hoch
Das kannst du tun, indem du die Zip-Datei von WP Rocket installierst.

Nach dem Hochladen musst du das Plugin aktivieren. Sobald es aktiviert ist, gehst du zum Einstellungsfenster.
Und das ist es auch schon!
Wenn du wissen möchtest, wie du diese Features optimieren kannst, dann lies bitte weiter.
Erweiterte Caching-Funktionen
Zuerst werden wir mit dem Caching beginnen.
Zwar mag „Caching“ erstmal etwas kompliziert klingen, aber das zugrunde liegende Konzept ist recht einfach. Lass mich das anhand eines kleinen Beispiels erklären. Wenn ich dich fragen würde, was 2 x 5 ist, weißt du sofort, dass die Antwort 10 lautet.
Das Ganze musstest du nicht berechnen, weil du diese Multiplikation so oft durchgeführt hast, dass du dich instinktiv an die Antwort erinnert hast. Genau so funktioniert Caching. Jedes Mal, wenn ein Browser eine Webseite anfordert, muss der Server viele komplizierte und zeitaufwändige Berechnungen durchlaufen.
Aber beim Page-Caching kann der Server die HTML-Datei speichern. Wenn jemand zum ersten Mal deine Website besucht, durchläuft er normalerweise den oben beschriebenen Prozess. Beim nächsten Besuch müssen nun aber nicht mehr alle Anfragen erneut bearbeitet werden.
Page Caching macht deine Website nicht nur schneller. Es verbessert auch grundlegend die Performance einer Seite!
WP Rocket hat ein paar verschiedene Caching-Funktionen.
Hier findest du die Enable-Caching Funktion:

Allerdings gibt es auch noch ein paar fortgeschrittenere Caching-Funktionen, auf die ich auch noch eingehen möchte.
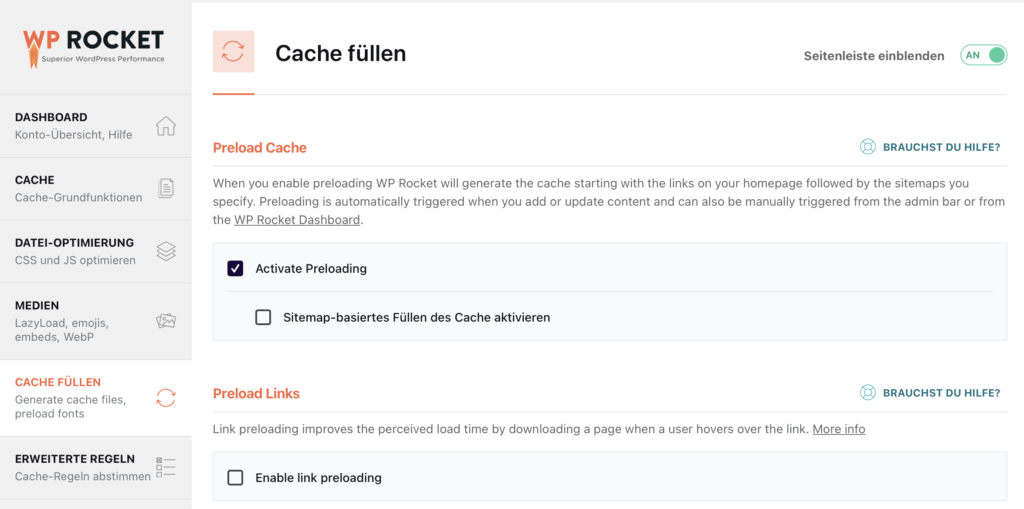
Preloading
Preloading stellt sicher, dass eine User sofort die schnellere Version deiner Website im Cache erhalten. WP Rocket erledigt das automatisch.
Aber wie? Wenn du WP Rocket zum ersten Mal aktivierst, generiert das Plugin sofort eine zwischengespeicherte Version deines Contents.

Bei Preloading aktivieren gibt es noch einige weiterführende Optionen. So könntest du z.B. auch aktiviere sitemap-basiertes cache preloading Optionen auswählen. Das bedeutet, dass WP Rocket automatisch Sitemaps erkennt, die von beliebten Plugins generiert wurden, und diese für dich vorinstalliert.
Das Plugin erledigt also die ganze harte Arbeit für uns. Alternativ kannst du auch eine eigene Sitemap angeben, indem du sie in das Textfeld Sitemaps for preloading eingibst.
GZip-Komprimierung
GZIP ist ein kostenloser open-source Algorithmus, der Dateien komprimiert und dekomprimiert. Damit lässt sich also die Größe der HTML, CSS und JavaScript einer Website reduzieren.
Der Nutzen ist klar: Speicherplatz sparen. Denn das beschleunigt wiederrum die Ladezeit deiner Website! Mit Hilfe von GTMetrix kannst du sehen, ob deine Website über diese Funktion verfügt. Scroll nach unten und sehen schau nach was für Werte deine Seite erreicht.
Was ich persönlich an WP Rocket so liebe, ist, dass. es diese Dinge für uns automatisiert. Man muss eigentlich gar nicht viel tun. Es erscheint zwar nicht in den Plugin-Einstellungen, arbeitet aber still im Hintergrund.
Browser-Caching
Das Browser-Caching beschleunigt deine Website nur für wiederkehrende User. WP Rocket löst dies, indem es die notwendigen Dateien auf Ihrem Server speichert. Zum Beispiel: Diese Funktion markiert bestimmte Seiten und Teile von Seiten, wie z.B. solche, die in unterschiedlichen Abständen aktualisiert werden müssen.
Dein Logo auf der Website muss nicht täglich geändert werden. Durch das Zwischenspeichern des Logos wird der Browser des Users angewiesen, dieses Bild regelmäßig (etwa einmal im Monat) herunterzuladen.
Es reduziert somit die Datenmenge, die der Browser des Users jedes mal herunterladen muss.
Das spart Usern:
- Zeit
- Webserver-Bandbreite
Um diese Funktion mit WP Rocket zu aktivieren, musst du es einfach nur installieren und aktivieren. Das Plugin setzt Ablaufzeiten für bestimmte Dateien und ändert deine htaccess-Dateien.
Datenbank-Optimierung
Dazu eine kleine Analogie. Betrachte deine WordPress-Datenbank als einen Aktenschrank für deine Website.

Es speichert alle Inhalte, einschließlich:
- Beiträge
- Seiten
- Kommentare
- Überarbeitungen
- Einstellungen für Themen
- Einstellungen für Plugins
- Spam-Kommentare
Wenn du also WordPress schon eine Weile benutzt, ist die Wahrscheinlichkeit hoch, dass deine Datenbank Inhalte aufweist, die du nicht unbedingt benötigst. Unnötige Daten und Inhalte nehmen Platz in Anspruch und Abfragen dauern länger. Daher sollte die Datenbank von Zeit zu Zeit bereinigt werden.
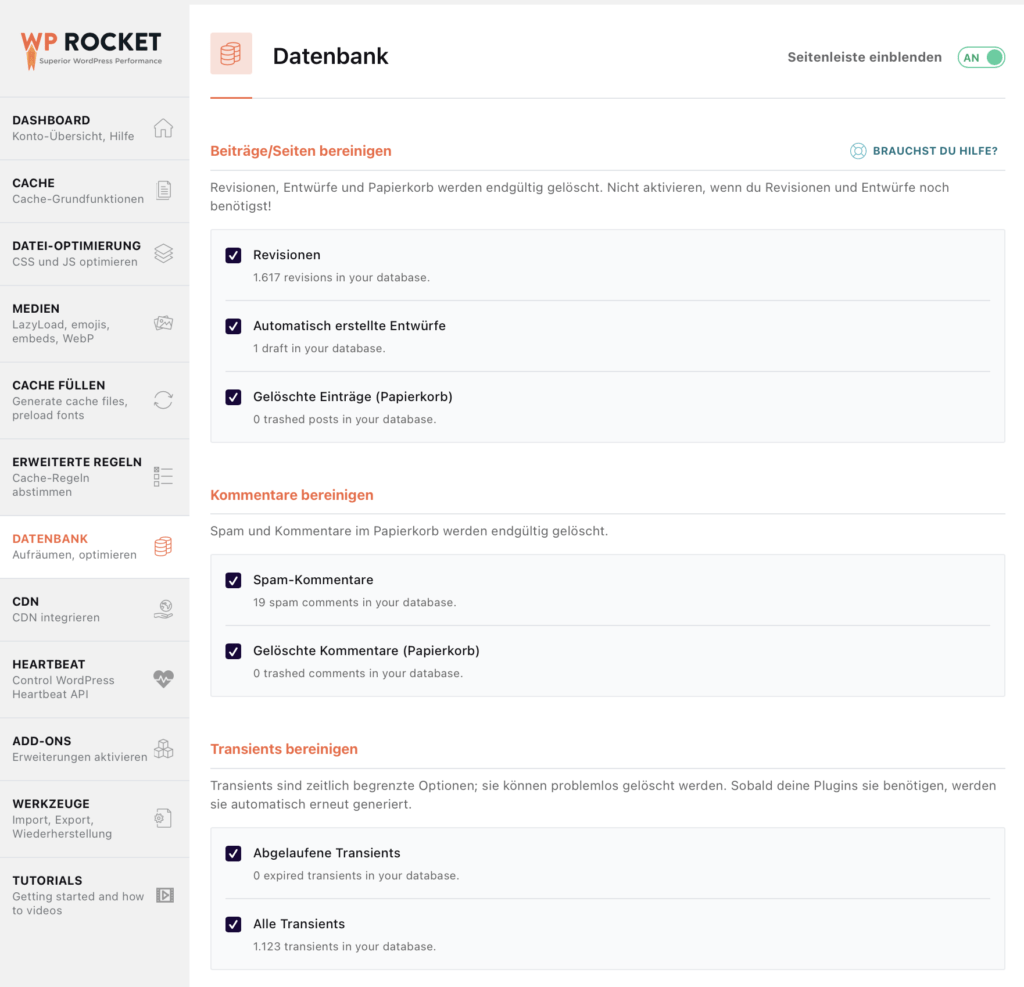
Das bringt nicht nur mehr Speicherplatz, sondern lässt auch deine Website schneller laden. Mit WP Rocket musst du nur noch auf Database klicken um zu der folgenden Einstellung zu kommen.
Unter dieser Einstellung sieht man fünf Abschnitte.
Dazu gehören:
- Post Cleanup
- Comments Cleanup
- Transient Cleanup
- Database Cleanup
- Automatic Cleanup
Um deine Datenbank zu optimieren, markierst du einfach die Optionen, die du bereinigen möchtest. Danach muss man einfach nur noch auf save and optimize klicken.
Optimierung von Google-Schriftarten mit WP Rocket
Die Schriftarten von Google sind beliebt. Sie wurden bereits über 29 Billionen Mal im Internet angesehen. Sie sind zwar einfach zu implementieren, haben aber auch einen nicht unerheblichen Einfluss auf die Ladegeschwindigkeiten einer Website!
Wenn deine Website Google-Fonts verwendet, versucht dein Browser, alle relevanten Schriftarten-Dateien in den Cache des Browsers herunterzuladen, bevor er die Seite lädt. WP Rocket kann sicherstellen, dass deine ausgewählten Google-Schriftarten keinen wesentlichen Einfluss auf die Ladezeiten haben.
Wie das funktioniert? Das WordPress-Plugin kombiniert standardmäßig Google-Schriftartendateien, wenn du WP Rocket zum ersten Mal aktivierst.
Das ermöglicht weniger HTTP-Anfragen und führt zu einem schnelleren Laden der Website.
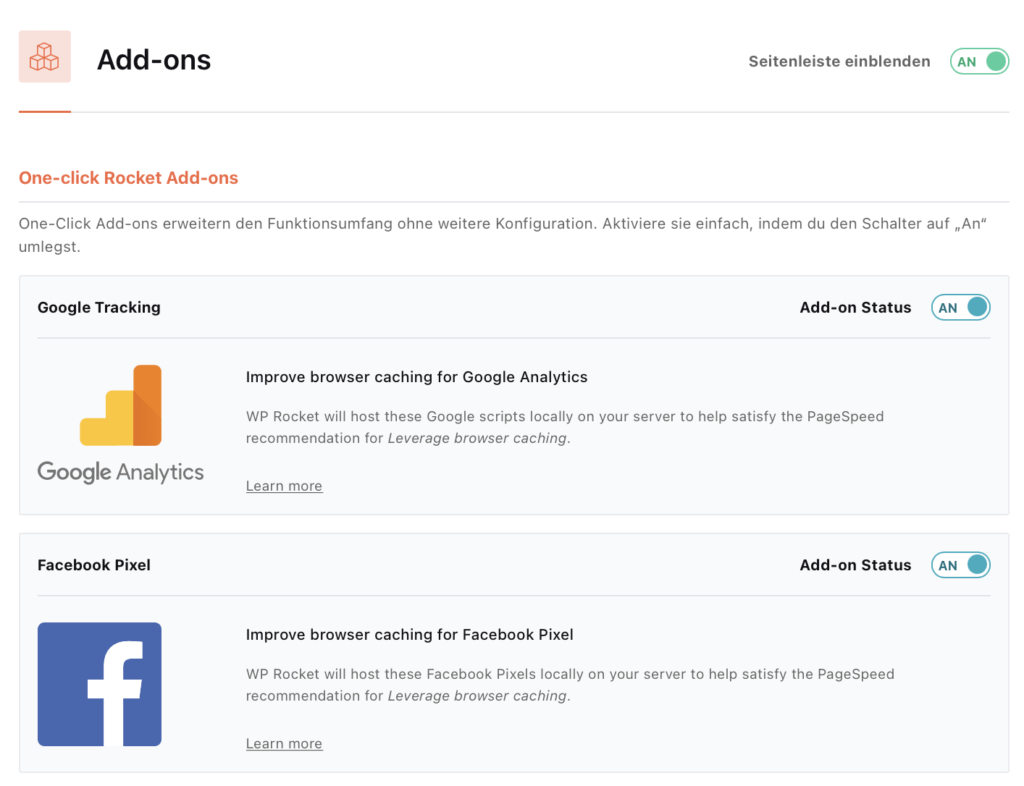
Facebook Pixel Optimierung
Facebook-Pixels auf einer Website zu installieren hat viele Vorteile.Allerdings führt die Verwendung bei vielen Performance-Test-Tools zu einer Warnung.
WP Rocket löst dies, indem es die notwendigen Dateien wieder auf deinem Server speichert.
Um zu beginnen musst du auf Add-Ons klicken.

Schalte dann das Facebook Pixel Add-on auf On um.
Lazy Loading
Als Lazy Loading bezeichnet man das verzögerte Laden von Bildern auf einer Website, bis der User so weit nach unten scrollt das er sie tatsächlich sehen muss.
Ich nutze diese Funktion auch jetzt gerade auf diesem Blog – du hast vielleicht nicht einmal bemerkt, dass die Bilder beim Scrollen geladen werden. Lass mich dir dazu ein weiteres Beispiel nennen.
Du hast fünf Bilder auf deiner Website, die insgesamt 5 MB einnehmen. Wenn deine Website 5 MB auf einmal herunterladen muss, wirkt sich das auf die gesamte Ladezeit und Leistung der Seite aus. …Und wird deine Website verlangsamen.
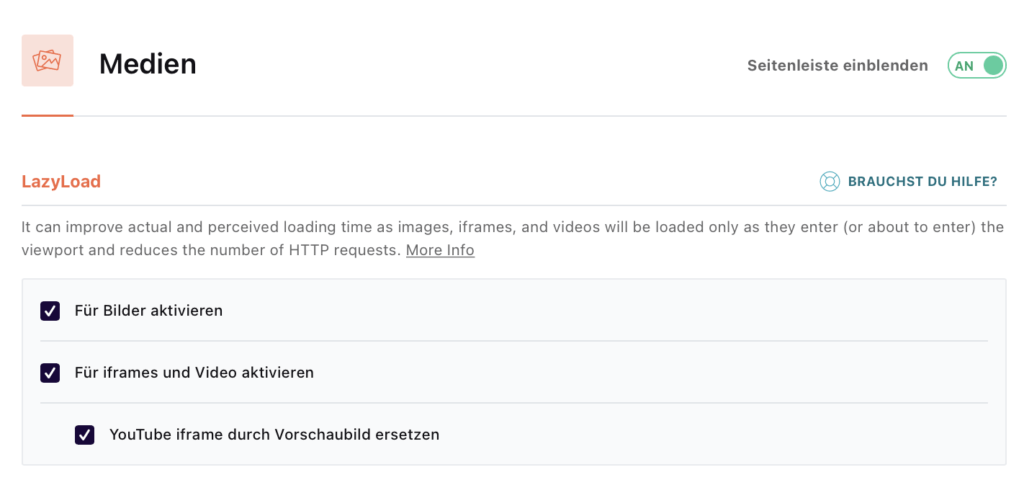
Stattdessen ist es besser Lazy Loading anzuwenden. Wie aktiviert man das auf einer Website? Klick auf die Registerkarte Media.
Dort solltest du Lazy Load ganz oben sehen. Aktiviere hier das Kontrollkästchen für enable images. Du kannst bei Bedarf auch Iframes und Videos aktivieren.

Auch Emojis und WordPress-Einbettungen kannst du somit deaktivieren.
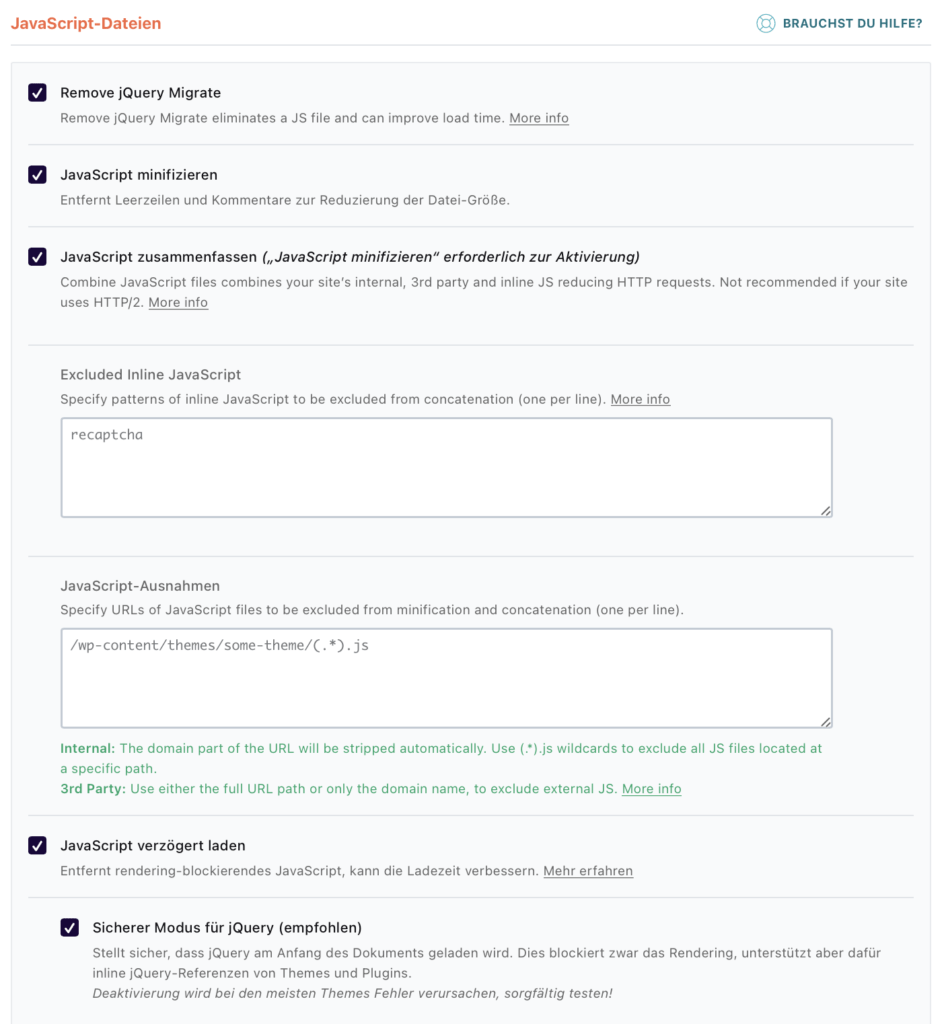
Minimierung
Minimierung hilft dir dabei, die Größe der folgenden Faktoren zu reduzieren:
- JavaScript
- CSS
- HTML-Dateien
Möglich wird das durch das Entfernen unnötiger Features aus dem ursprünglichen Quellcode.
Der Quellcode kann über Leerzeichen und Kommentare verfügen welche dem Entwickler helfen sollen, für den User sind diese allerdings irrelevant und unnötig.
Wenn man diese Dinge entfernt, wird der Quellcode direkt kompakter, was im Umkehrschluss wieder schnellere Ladezeiten im Browser bedeutet!
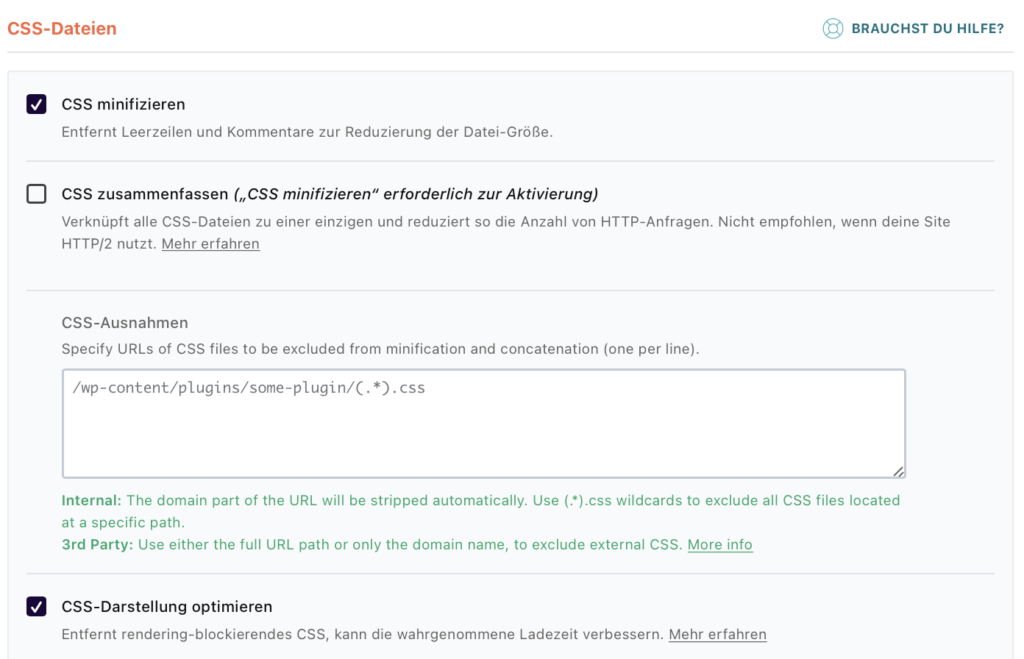
Aktivieren kannst du das, indem du auf File Optimization klickst.

Hier kannst du drei verschiedene Unterrubriken sehen:
- Grundeinstellung
- CSS-Dateien
- Javascript-Dateien
Hier kannst du alle Grundeinstellungen überprüfen.
Die Aktivierung der Minify CSS-Dateien kann zu Fehlern auf deiner Website führen. Sollte das bei dir der Fall sein, deaktivierst du diese Einstellung einfach. Du wirst auch eine ähnliche Meldung sehen, wenn es um JavaScript-Dateien geht.
Du kannst ein wenig mit den Optionen herumspielen, um zu sehen, welche für deine Website am besten geeignet sind.
JS-Loading verzögern
JS Loading steht für JavaScript Loading. Browser laden normalerweise JavaScript-Dateien, bevor sie deine Website darstellen. Das bedeutet, dass User deine Website erst dann sehen können, wenn alle JavaScript- und CSS-Dateien vollständig geladen sind.
Wenn du jedoch das Laden einer JavaScript-Datei verzögerst, kann das HTML-Dokument vor der JavaScript-Datei geladen werden.
Was bringt das für Vorteile mit sich?
- Deine Website wird viel schneller geladen
- User können Sie sofort sehen
Um defer JS Loading zu aktivieren, klicke auf Datei Optimierung.

Wähle Javascript verzögert laden aus.
Ich empfehle außerdem, auch den Sicheren Modus for jQuery zu aktivieren, da das Deaktivieren dieser Option zu Funktionsausfällen führen kann. Auf jeden Fall solltest du diese Optionen vorher testen, um zu sehen, welche am besten für deine Website geeignet sind!
Zusammenfassung
WP Rocket ist der einfachste Weg, um schnellere WordPress Webseiten zu laden. Es ist nicht nur benutzerfreundlich. Es wird von WordPress Experten als das leistungsfähigste Caching-Plugin angesehen.
Anstatt sechs bis zehn weitere Caching-Plugins zu installieren, benötigen Sie nur noch WP Rocket. Es ist ideal für User aller Ebenen. Und weist außerdem ein fantastisches Support-Team auf.
Wenn du also loslegen möchtest, klicke einfach hier, um mit der Optimierung der Ladegeschwindigkeit deiner Website zu beginnen!



