Der Seitenaufbau sollte bei WordPress optimiert sein, damit Google die Seite schnell erfassen kann. Suchmaschinen haben nur ein bestimmtes Zeitkontingent für jede einzelne Website zur Verfügung. Innerhalb dieses Zeitrahmens muss man dem Crawler möglichst viel Seiten zur Verfügung stellen. Je schneller sich die Website also aufbaut, desto mehr Seiten werden indiziert und desto aktueller sind die indizierten Seiten. Deshalb ist es grundlegend wichtig, die WordPress Ladezeit zu optimieren. Wie man das genau umsetzen kann, führe ich nun ausführlich in diesem Beitrag aus.
WordPress Ladezeit optimieren – Seitenaufbau: Test
Zuerst braucht man natürlich ein gutes Testtool. Hier bieten sich zwei an:
– Pingdom…
– WebPageTest…
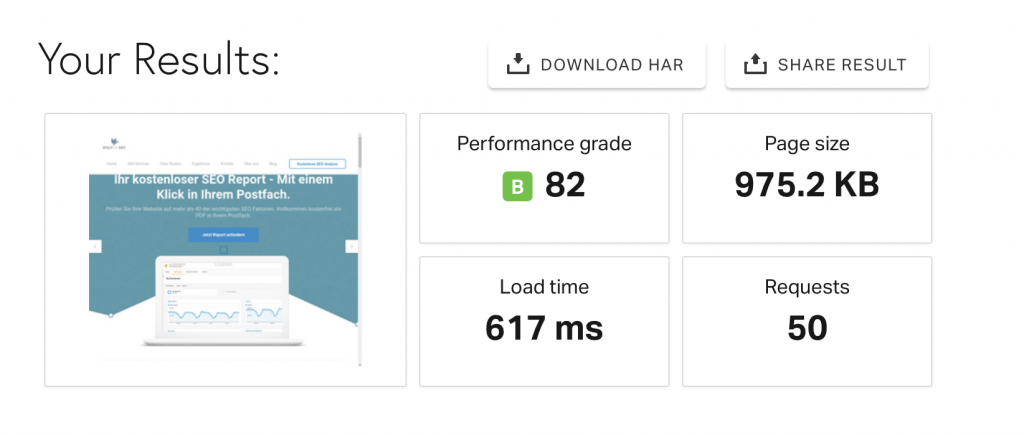
Pingdom ist eine schnelle Lösung mit einer ganz guten Übersicht. Wir bekommen eine Waterfall-Übersicht und eine gute Zusammenfassung. Allerdings fehlt mir die Analyse der Plugins und die Schnelligkeit beim zweiten Aufruf der Seite. Hier ist ein Screenshot der Zusammenfassung:
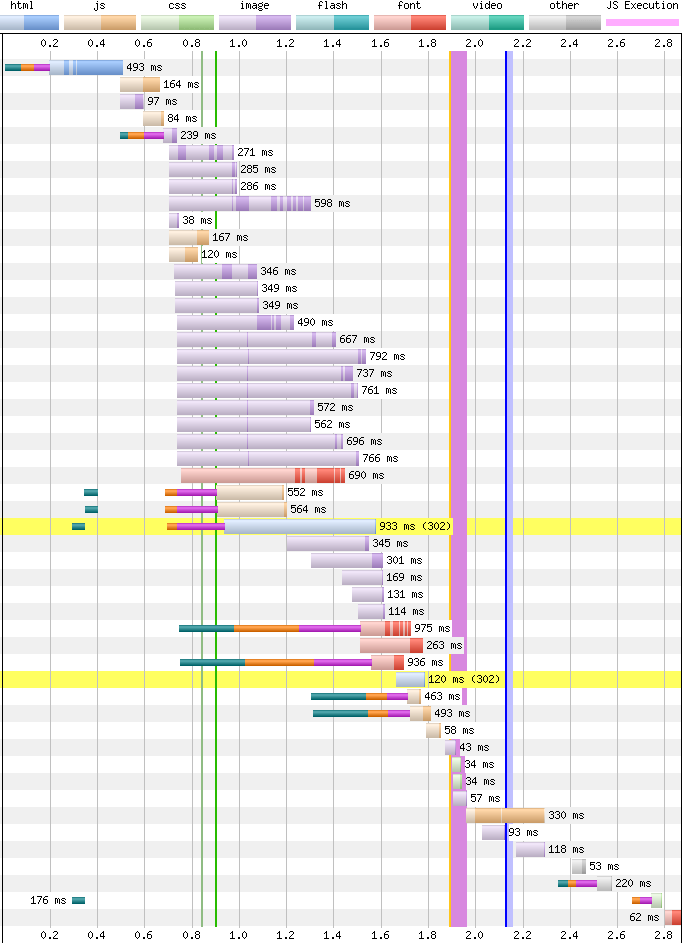
Beim WebPageTest bekommen wir eine umfassende Übersicht und fast unendlich viele Anregungen zur Optimierung mit Waterfall, Optimierungs Checkliste, Screenshot, Content Breakdown, Domain-Ansicht und vieles mehr. Man kann seine Website über verschiedene Ausgangspunkte und Browser testen und bekommt wunderschöne und informative Übersichten:
In meinem Fall stellt sich heraus, dass die Bilder am meisten Ladezeit in Anspruch nehmen. Also konzentriere ich mich in erster Priorität auf die Bildkomprimierung und bekomme sogar eine Übersicht bei welchem Bild genau ich wieviel Kapazität durch Optimierung einsparen kann. So kann man jeden einzelnen Punkt durchgehen und die WordPress Ladezeit sukzessive und priorisiert optimieren. Hier kann man die wichtigsten Grafiken sehen. Es werden aber eigentlich alle Grafiken aufgeführt.
WordPress Ladezeit optimieren – Seitenaufbau: Prioritäten
Bei der Optimierung gibt es nun verschiedene Prioritäten. Wobei ich die Reihenfolge so anlegen würde:
– Externe Elemente
– Grafiken
– Plugins
– Scripts
– CSS
– Gesamtanzahl der Objekte
Die Externen Objekte bieten die größte Unsicherheit, da man sie nicht selbst in der Hand hat. Also sollten wir diese möglichst weit zurückfahren.
Grafiken bieten eigentlich den leichtesten Optimierungsansatz, da man hier ohne Verzicht auf Inhalte optimieren kann.
Bei den Plugins wird es schon schwieriger, da wir nicht auf bestimmte Funktionalitäten verzichten möchten. Hier kann man alternative Plugins auf Schnelligkeit testen bzw. überlegen, ob man das jeweilige Plugin wirklich braucht. Plugins haben einen erheblichen Effekt auf die Anzahl der Serverzugriffe und verlangsamen die Website teilweise extrem.
Je weniger Scripts desto besser. Auch diese verlangsamen die Seite. Ggf. überlegen, ob die Scripts schon auf der Startseite laufen müssen.
CSS, also das Design der Seite kann auch sehr schlank gehalten werden. Hier kann man bei WordPress einfach verschiedene Themes ausprobieren, wenn man nicht direkt an der CSS-Datei schrauben möchte.
Die Gesamtanzahl der aufgerufenen Objekte ist wichtig für die Serverlast. Je mehr Aufrufe man hat, desto weniger User können performant auf die Website zugreifen und müssen ggf. warten. Auch das ist wichtig, um die WordPress Ladezeit zu optimieren. Oft haben Provider eine Einschränkung von Zugriffen pro Sekunde. Jede aufgerufene Datei, jedes Script oder Plugins verursachen Zugriffe.
Letztlich stellt sich bei diesem Test heraus, das meine WordPress-Website bzgl. SEO bzw. Geschwindigkeit im Seitenaufbau durch Optimierung der größten 4 Grafiken schon extrem optimiert werden kann.
WordPress schneller machen mit nur einem Tool? – WP Super Cache
Du willst Deine WordPress-Website schneller machen? WP Super Cache ist eines der beliebtesten Plugins dafür. Das Plugin wandelt WordPress Sites in statische Dateien um, legt sie in den Cache und spart damit Ladezeit. Im Vergleich zu anderen Plugins, braucht man keine Vorkenntnisse, um das Cache-Plugin zu starten. Im Folgenden wird erklärt, was das Plugin eigentlich tut und die grundsätzlichen Einstellungen vorgestellt.
WordPress schneller machen – WP Super Cache: Was bringt das?
WP Super Cache funktioniert eigentlich wie ein Browser-Cache, also ein Zwischenspeicher für Dateien, der das Ziel hat, dass jeder Anwender möglichst wenig Dateien neu laden muss, wenn er auf einer Website surft. Das macht das Surfen schneller bzw. performanter. Der User surft also konfortabler.
Auf der anderen Seite freuen sich aber auch Website-Betreiber und Internet-Provider, weil nicht soviel Bandbreite in Anspruch genommen wird. Ein direkter Effekt ist, dass mehr User gleichzeitig und schnell auf die Website zugreifen können, weil der Server weniger Dateizugriffe hat.
Jedes Element der Website verursacht beim Seitenaufruf einen oder mehrere Serverzugriffe. Wenn ein Cache also Zwischenspeicher dazwischengeschaltet ist, werden diese Zugriffe verringert.
WordPress schneller – WP Super Cache: Installation und erste Einstellungen
Bei den Installations-Hinweisen von WP Super Cache gibt es Begriffe wie Apache Mode Mime und Mod Rewrite Modules. Diese Begrifflichkeiten sollten den Anfänger nicht abschrecken. Man muss sie nicht verstehen, um das Plugin zu starten. Nur die Permalink-Einstellungen sollte man unter Einstellungen/Permalinks vorgenommen haben.
Danach kann es losgehen. Über Plugins/Installieren wird das Plugin WP Super Cache installiert und aktiviert. Danach findet man unter Einstellungen/WP Super Cache die Startseite des Plugins mit allen Einstellungsmöglichkeiten.
Jetzt muss man nur noch “Caching an” und “Update Status” klicken, um WP Super Cache zu starten. Der erste Test zeigt uns dann, ob das Plugin auch funktioniert. Wenn nach dem Test alles so aussieht wie in der obigen Grafik… herzlichen Glückwunsch… ansonsten sollte man eine kurze Mail an den Internet-Provider schicken, dass er die oben genannten Dinge (Apache Mode Mime und Mod Rewrite Modules) auf dem Server aktivieren soll, denn das sind Standards, die jeder Provider normalerweise im Standard-Website-Paket enthalten hat. Nun kann man beruhigt alle weiteren Einstellungen vornehmen.
Pagespeed Tipps: WordPress weiter beschleunigen mit herkömmlichen Mitteln
1. JPG-, GIF- und PNG-Dateien kann man mit jedem Grafikprogramm oder auch Plugins komprimieren bevor man sie in WordPress benutzt. Dabei haben sich PNG-Dateien mittlerweile im Internet durchgesetzt.
2. Nicht zuviele Grafiken pro Seite oder Artikel einbinden.
3. Man sollte nicht zuviele Plugins gleichzeitig laufen haben.
4. Man sollte die Startseite in WordPress nicht überfrachten, denn WordPress bietet genügend Möglichkeiten, eine tiefere Struktur anzulegen. Z.B. über Kategorien und Verlinkungen auf Seiten und Unterseiten.
5. Einen guten und schnellen Provider auswählen, der den Zugriffsbereich der User gut und schnell abdeckt. Dieser Provider sollte keine Einschränkungen bei Datenbankzugriffen haben.